Squarespace Website Design for Book Publishing Company
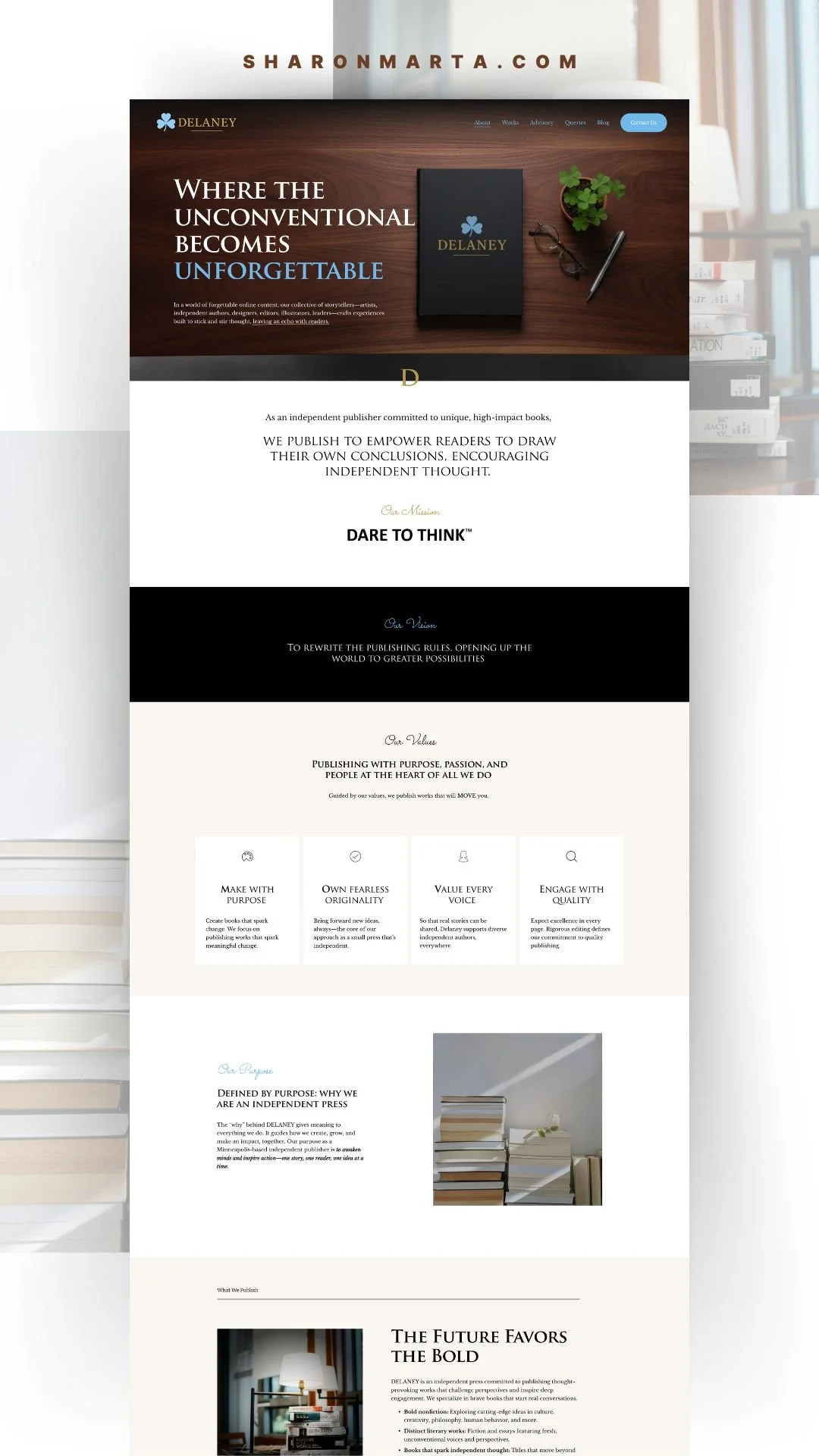
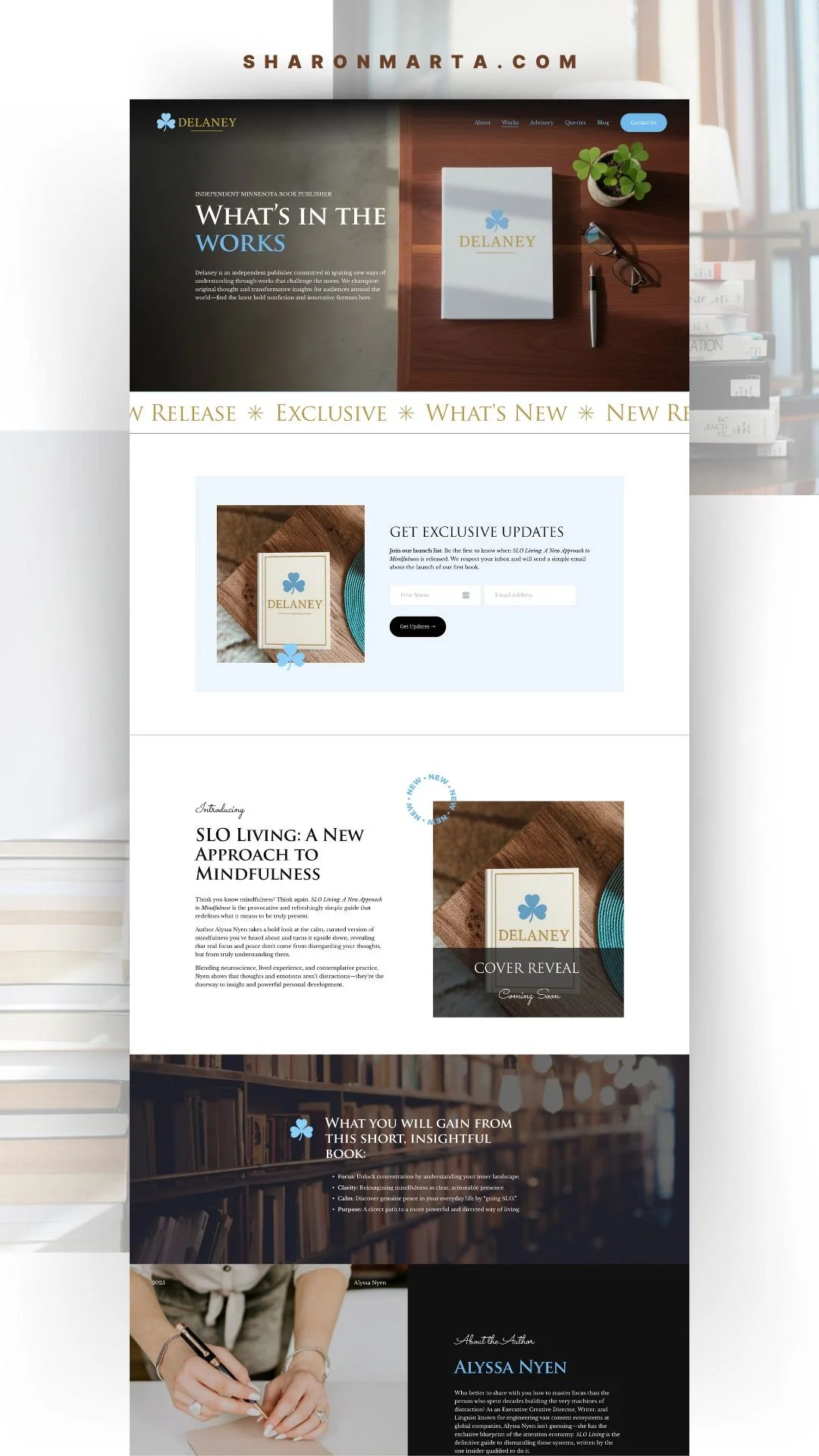
Delaney
Independent Book Publisher and Small Press
The Challenge
Delaney is an independent book publisher based in Minneapolis. They were wanting to launch a professional looking website that didn’t take months and months to build. The 5-day website was the perfect solution. Now they have a website that is ready to be filled with all the new books they will be publishing in the near future.
Want your own professionally-designed website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.
Want a Professionally-designed Squarespace Template? click here
Squarespace Website Design - Mental Health Coach
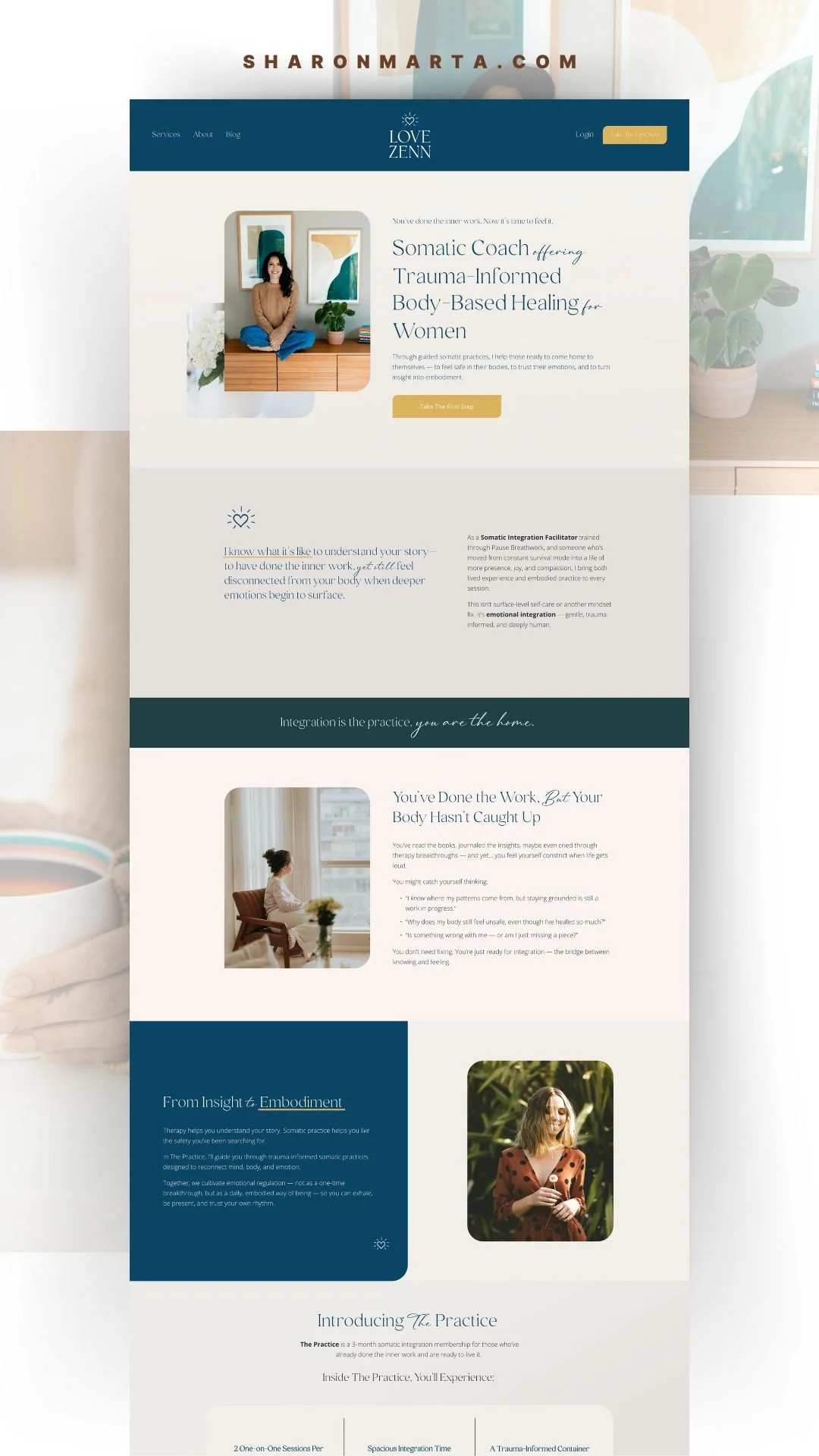
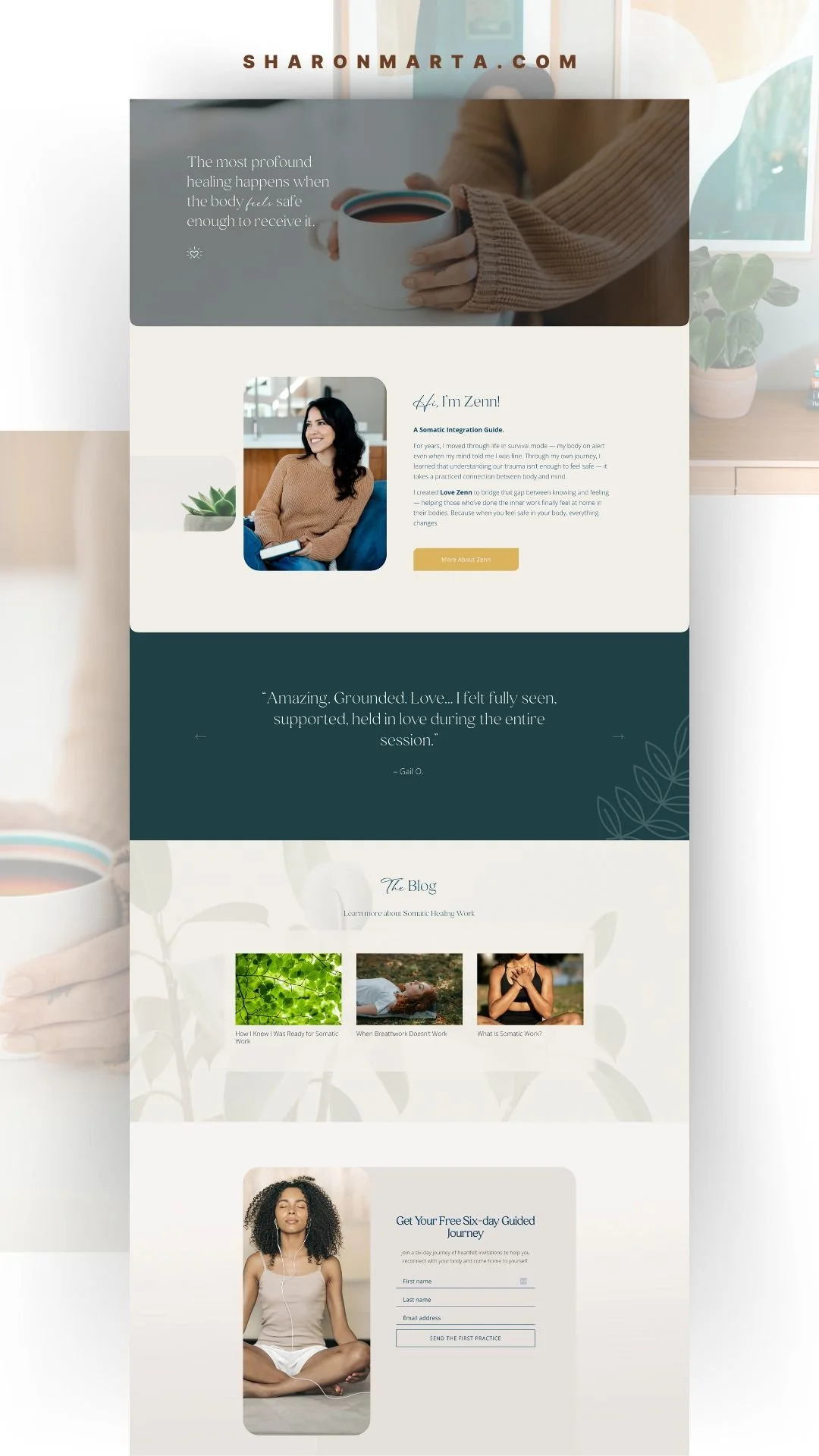
Love Zenn
Somatic Therapy Coach
The Challenge
This mental health coach came to me as she was stepping into an exciting new chapter—launching her career and building a brand from the ground up. She wanted a website that would feel warm, safe, and inviting for her ideal client: a woman in her early 30s who’s ready to take what she’s learned in therapy and actually apply it to everyday life. We focused on creating a space that felt calm, beautiful, and intentional—something that would instantly build trust and connection. The final design feels grounded, welcoming, and aligned with the heart of her work.
“Sharon does fantastic work. She’s organized, communicates quickly, and showed so much patience while I agonized over a few aesthetic details. The investment was worth every penny!”
I designed some variations of her logo to match the mood of her new website look.
Want your own professionally-designed website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.
Want a Professionally-designed Squarespace Template? click here
Squarespace Website Design - Modern Wedding Venue near Wichita, KS
The Barn at Grace Hill Wedding Venue near Wichita, KS
Featured in: World Class Wedding Venues, Best Wedding LOC, Kansas Wedding Magazine
The Challenge
The Barn at Grace Hill came to me at a pivotal moment in their business. After launching quickly on Squarespace in 2018 to meet immediate needs, their website had remained largely unchanged as the wedding industry around them grew increasingly competitive. Once known as the first white barn venue in their area, they were now surrounded by other modern venues—and their online presence no longer reflected the premium experience they offered in person. Our goal was a complete transformation: to move from sleepy and basic to refined, dynamic, and unforgettable. Through layered design, elegant typography, subtle motion elements, and intentional visual storytelling, we elevated their brand into a classy, high-end digital experience that creates a powerful first impression and positions The Barn at Grace Hill as a timeless, sought-after wedding venue once again.
“I found Sharon through random google searches and it felt like I found GOLD! I knew if the marketing behind her business was performing well enough on google to show up in MY searches (states away), then it's who I want behind my website as well. The 5 day website was EXACTLY what I was looking for! Sharon was so easy to work with and made the entire process smooth and simple. Our new website is stunning and exceeded my expectations!”
Want your own professionally-designed website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.
Want a Professionally-designed Squarespace Template? click here
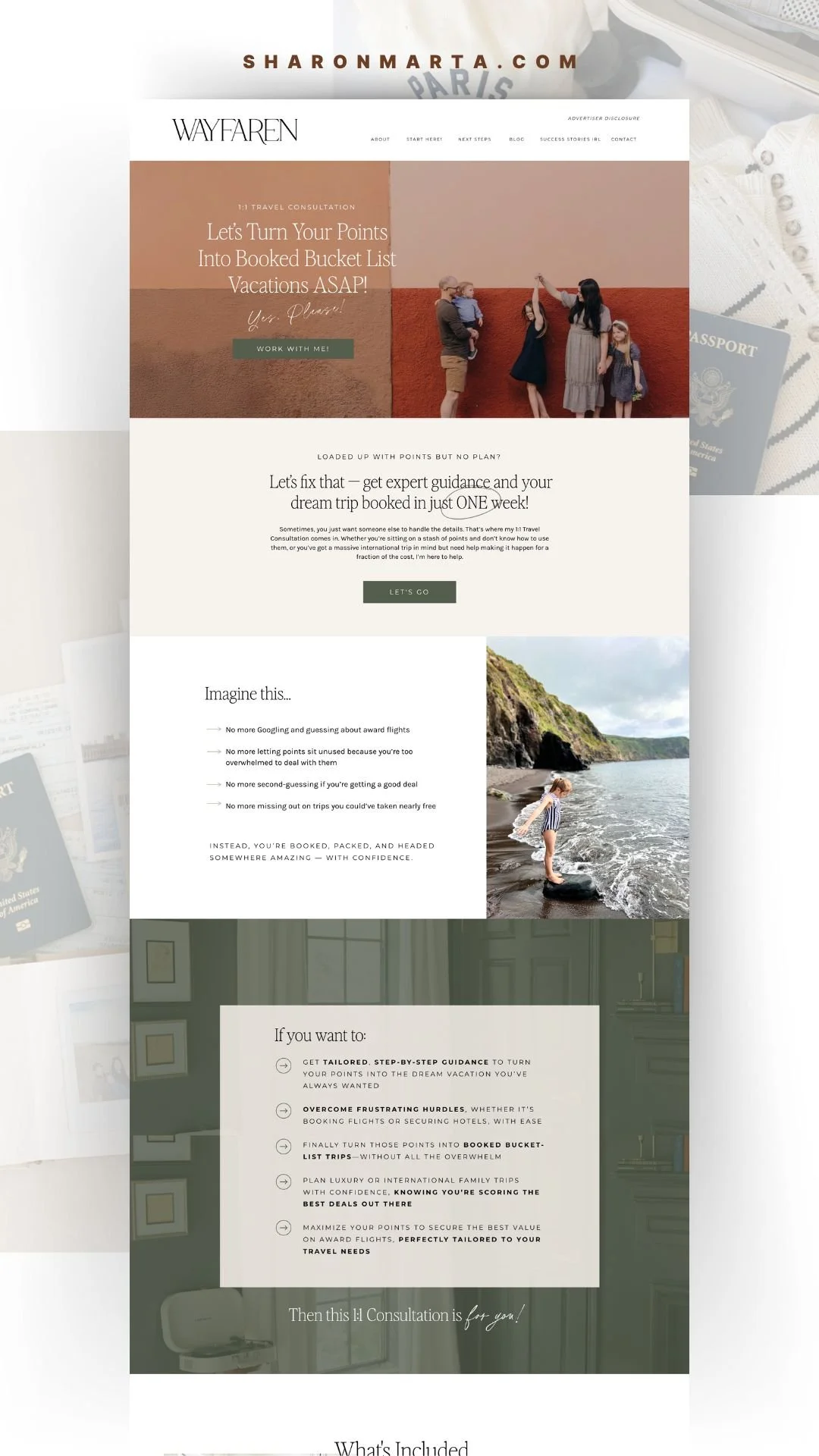
Showit Sales Page Design - Wayfaren
Wayfaren
The Challenge
Wayfaren came to me with a powerful mission—teach people how to travel more and pay less—but her digital experience needed to match the impact of her message. After purchasing a Showit template, she quickly realized she needed custom support to launch a high-converting masterclass and align her course visuals with her newly updated website. By leveraging her existing brand photos and color palette, I designed strategic, conversion-focused sales and masterclass pages that felt cohesive, elevated, and aligned with her brand. To enhance visual storytelling and break up heavy photography, I created custom brand-matched icons and layered in purposeful animations for movement and engagement. The result is a seamless, polished ecosystem that connects website, sales pages, and Kajabi course graphics into one cohesive brand experience—supporting both her credibility and her conversion goals.
Custom Thumbnails and custom icons for Kajabi course
Want your own professionally-designed website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.
Want a Professionally-designed Squarespace Template? click here
Squarespace Website Design - Professional Organizer, Coach, & Television Guest
Professional Organizer | Speaker | Coach
Featured in: A&E’s Hoarders, The New York Times, Wall Street Journal, USA Today, and more
The Challenge
Standolyn Robertson is a nationally recognized organizing expert known for her appearances on A&E’s Hoarders and features in top-tier media outlets. With a new coaching program on the horizon and a book launch in the works, she knew it was time to evolve her brand and website.
She needed more than just a visual refresh—she needed a platform that reflected her authentic voice, created a sense of calm and trust, and invited visitors into a deeper relationship through joining her email list and group coaching program.
Logo and Brand Design
for Professional Organizer, Coach and Television Guest Expert
Brand Identity Refresh
We began with an updated logo design featuring a modern, geometric sunflower icon—a symbol of both organization and joy. The clean lines reflect structure, while the floral shape brings softness and approachability.
Color Palette:
Blues & Greens for calmness, trust, and balance
Pops of Yellow to evoke optimism and warmth
Typography:
Clean, grounded sans-serif fonts for clarity and ease
A touch of hand-drawn type for warmth and personality
15-page Lead Magnet Document Design
Want a High-End Squarespace Template? click here
Want your own custom website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.
Squarespace Website Design - Hair Stylist Dallas, TX
Madeline Anne Styles near Dallas, TX
The Challenge
Madeline Ann Styles came to me with a clear vision and a strong foundation. As a curly hair specialist in McKinney, Texas, she had already invested in a Squarespace template she loved—but wanted it to feel unmistakably her own. Our goal was to transform a great starting point into a fully custom, elevated brand experience. By refining her color palette to perfectly complement her brand photography, layering in texture for depth, introducing subtle animations for movement, and reworking layouts for visual interest, we created a site that feels warm, modern, and professional while still celebrating her artistic edge. The result is a polished, high-end online presence that reflects her expertise, attracts her ideal clientele, and positions her as a standout curly hair specialist in her market.
Want your own professionally-designed website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.
Want a Professionally-designed Squarespace Template? click here
Showit Website Design for Baby Sleep Coach, New York
Riki purchased a Tonic Site template but quickly realized that once she started entering in her text and photos, it lost the designer look that she loved so much about Tonic sites. She hired me to bring back that designer look, make sure things were easy to read and tidy up text. I not only brought back the designer look, but created new sections and new designs that matched her upscale vibe she was looking for. From there, I incorporated her 3 freebies from Flodesk. I also designed her PDF guides in Canva so she could edit them if she needed to.
Website Design for Baby Sleep Coach, New York
Want your own custom website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.
Showit Website Design for Wedding & Family Photographer, San Fransisco CA
Tiffany knew she wanted a Showit website but wanted to start with a template. I helped her choose a good template as a base for her design. From there, I created her logo, color palette and create a new style of the website that fit her. I included galleries and slideshows to feature her photo sessions and designed easy to navigate.
Website Design for Photographer Bay Area, CA
Want your own custom website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.
Showit Website Design for Wedding & Family Photographer, Houston TX
My role was White label web design for Mac Ryan Creative Studios. Haley from Mac Ryan came up with a speakeasy mood board. From there, I developed this dark and moody/vintage vibe she was looking for.
Website Design for Photographer Houston TX
Want your own custom website?
Want a website like this one? Fill out the inquiry form and let’s set up a time to chat about your goals.